1°) fonte e créditos:
Adicione a opção “Responder Comentários” no Blogger
"Este é um serviço que o Blogger deveria ter naturalmente em sua área de comentário, para que o escritor possa interagir com o leitor de forma fácil. Mas como ainda não possui esta opção nativamente temos fazer uma alteração que ainda sim dão dá uma função satisfatória mas como muitos diriam “Quebra o galho”, então veja abaixo como inserir em seu blog."
2) Vá em "Layout/Design"->"Editar HTML"->Marque a opção "Expandir Modelos de Widgets"
3) Procure o seguinte trecho no seu HTML utilize as teclas “CTRL” e “F”:
<data:commentPostedByMsg/>
Abaixo do código acima insira o seguinte adaptando de acordo com seu blog:
Inserindo o Hack ao Blogger
1) Acesse o painel do Blogger(blogger.com)2) Vá em "Layout/Design"->"Editar HTML"->Marque a opção "Expandir Modelos de Widgets"
3) Procure o seguinte trecho no seu HTML utilize as teclas “CTRL” e “F”:
<data:commentPostedByMsg/>
Abaixo do código acima insira o seguinte adaptando de acordo com seu blog:
Obs.: Em vermelho substitua pelo ID do seu blog, se não sabe veja o pequeno tutorial abaixo:
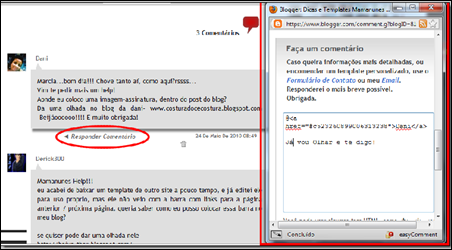
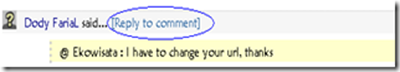
4) Salve as alterações. Você verá algo parecido com imagem quando clicar no link de resposta:

E na área de comentário aparecerá algo como a imagem seguinte:

Abaixo de:
ou
abaixo de:
"Visto em Vagabundia"
1) Acesse Layout/Design no Blogger
2) Observe o endereço na “barra de endereços” do seu navegador:
Em verde é o titulo do link, que pode ser o que você quiser.Os números circulados em vermelho são o id do seu blog basta substitui-lós no código.
4) Salve as alterações. Você verá algo parecido com imagem quando clicar no link de resposta:

E na área de comentário aparecerá algo como a imagem seguinte:

Considerações
Há vários templates na blogosfera por isso é bom ressaltar que existem outros locais nos quais o código pode ser inserido veja:Abaixo de:
<dd class='comment-footer'>abaixo de:
<data:comment.author/>Pronto seu blog agora possui um recurso muito útil de resposta a comentários
"Visto em Vagabundia"
2 °) fonte e créditos do artigo abaixo:http://vagabundia.blogspot.com/2010/06/agregar-reply-los-comentarios.html
" Lições Aprendidas MamaNunes em sua última entrada, é como adicionar um link para " Responder comentários.""""'"'...''
" É muito simples de implementar e aplicar, que terá link em cada comentário feito. Quando você clique Irá abrir o formulário de feedback em uma janela pop-up e, automaticamente, o formulário já terá incluído um link para o comentário original eo nome do comentador, algo semelhante ao que é mostrado no Twitter, vamos ver então, que uma vez Está escrito assim:
" É muito simples de implementar e aplicar, que terá link em cada comentário feito. Quando você clique Irá abrir o formulário de feedback em uma janela pop-up e, automaticamente, o formulário já terá incluído um link para o comentário original eo nome do comentador, algo semelhante ao que é mostrado no Twitter, vamos ver então, que uma vez Está escrito assim:

Para fazer este trabalho, devemos colocar o seguinte:
class='comment-reply'> <span <A expr: href = "https: / / = www.blogger.com/
comment.g?blogID= "+ dados +: post.id" &
isPopUp = true & postBody =% 40% 3C% 61% 20% 68% 72% 65% 66%
3D% 22% 23 "+ dados:
comment . âncora + "% 3E 22%" dos dados +: + comment.author "%
3C% 2F% 61% 3E forma #"
'javascript = "onclick: window.open (this.href, bloggerPopup" "" ,
toolbar = 0, location = 0,
statusbar = 1, menubar = 0, scrollbars = yes, width = 400,
height = 450 ")
return false;">[Responder a este comentário]</ A>
</ Span>" Lá, nós devemos colocar NUESTRO_ID podemos ver na mesma janela do modelo e que é um número (mais informações)."
" Os outros dados que você pode alterar o texto para mostrar que no exemplo é [Responder a este comentário] mas pode ser qualquer um, ou mesmo uma imagem."
A questão é onde vamos colocar isso? e existem muitas alternativas que dependem do modelo. Por exemplo, poderia ser ao lado do nome do comentarista:
" Os outros dados que você pode alterar o texto para mostrar que no exemplo é [Responder a este comentário] mas pode ser qualquer um, ou mesmo uma imagem."
A questão é onde vamos colocar isso? e existem muitas alternativas que dependem do modelo. Por exemplo, poderia ser ao lado do nome do comentarista:
<data:comment.author/>
ou rodapé cada comentário:
class = "comment-footer"> <dd
Podem ser adicionadas aquiclass='comment-timestamp'> <span <a expr:href='"#comment-" +
data:comment.id' title='comment permalink'>
<data:comment.timestamp/> </ a>
data = 'comment' name='commentDeleteIcon'/><b:includable </ Span>
Podem ser adicionadas aqui
</ Dd>É verdade que o código parece estranho, mas não é isso, basta enviar o texto adicional na URL que abre a janela e faz observações codificadas (codificar e decodificar) Assim que:
% 40% 3C% 61% 20% 68% 72% 65% 66% 3D% 22% 23 é o equivalente a @
<a href = "# dados: comment.anchorName é a URL do comentário responder 22% 3E% é equivalente a "> dados: comment.authores o nome do comentador que responde e% 3C% 2F% 61% 3E é o equivalente a </ a>
Usando a mesma abordagem, podemos também abri-lo com LightWindowNós só deve mudar escrita para adicionar novos parâmetros:
class='comment-reply'> <span
type='text/javascript'> <script
viejoEnlace var = "https: / / = www.blogger.com/comment.g?blogIDXXXXXXXX& PostID = <data:post.id/> "
var extra = "& postBody =% 40% 3C% 61% 20% 68% 72% 65% 66% 3D% 22% 23% 22% 3E <data:comment.anchorName/> <dados: comment.author / >% 3C% 2F% 61% 3E forma # "
nuevoEnlace var = viejoEnlace + "& isPopUp = true" extra +;
enlacePopup var = "<a href = \" lightwindow \ "href =" \ "nuevoEnlace + +" \ "params = \" lightwindow_width = 480, lightwindow_height = 600, lightwindow_loading_animation \ = true " , <> Texto do Link / a> ";
enlacePopup document.write ()
</ Script>
</ Span>Como característica adicional, o SPAN quando a ligação tiver uma classe CSS, e é possível adicionar o estilo e dar nossas propriedades:
. Comment resposta (). Comentário para resposta () . Comentário-resposta a: hover ()
Sobre o blog MamaNunes pode ser o primeiro método que abre um pop-up e aqui, eu adicionei com LightWindow para ver como ele se comporta 

3 °) fonte e créditos abaixo do artigo abaixo:
 " Atendendo ao pedido da @jo_angels , fiz a tradução desse tutorial, para habilitar um link de respostas a comentários. É bem simples, o código cria um link que habilita o box de comentários do Blogger, mas como nem todos os templates tem os mesmos códigos, vou mostrar como implementei o recurso no meu.
" Atendendo ao pedido da @jo_angels , fiz a tradução desse tutorial, para habilitar um link de respostas a comentários. É bem simples, o código cria um link que habilita o box de comentários do Blogger, mas como nem todos os templates tem os mesmos códigos, vou mostrar como implementei o recurso no meu. O resultado aqui no Dicas, você pode ver na imagem abaixo ou testar na própria área de comentários daqui."

Com o tutorial original do BLOG ZONE o resultado é esse na imagem abaixo, o link fica ao lado do nome do comentarista.

TRADUÇÃO E ADAPTAÇÃO DO TUTORIAL
A forma mais rápida a responder aos comentários dos visitantes é instalar o widget resposta a comentário no blog. Para instalar este widget, basta adicionar um código HTML .
► Na sua página Layout
► Selecione a opção Editar HTML
► Clique em Expandir modelos de widgets
► Encontre o código abaixo (pode ser um pouco diferente no seu template)
► Copie o código abaixo e cole o DEPOIS/ABAIXO do código acima:<data:commentPostedByMsg/>
<span class='comment-reply'><a expr:href='"https://www.blogger.com/comment.g?blogID= YOUR-BLOG-ID &postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400height=450"); return false;'>[Reply to comment]</a></span>NOTA! Se você não sabe o que é ID, dá uma olhada NESTE tutorial.
Como disse no começo do tutorial, nem todos os templates tem os mesmos códigos, principalmente os de fora do Blogger, adaptados ou customizados, então você terá que fazer alguns testes. No meu, por exemplo, coloquei o código abaixo do seguinte trecho:
<dd class='comment-footer'>
<span class='comment-reply'>
<a expr:href='"https://www.blogger.com/comment.g?blogID=8162414130496759443&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;'> ◄ <i>Responder comentário</i>
</a></span>
height=450"); return false;'> ◄ <i>Responder comentário</i>
</a></span>
4°) fonte e créditos, artigo abaixo:
http://www.blog-zone.info/
2010/06/how-to-add-reply-to-comment-widget.html
 A forma mais rápida a responder aos comentários dos visitantes é instalar o widget Responder ao comentário no blog. Este método tem sido amplamente utilizada webmasters que usam wordpress plataforma, mas diferente com este widget, Porque temos comentários por escrito que não estão na mesma coluna com os comentários dos visitantes.
A forma mais rápida a responder aos comentários dos visitantes é instalar o widget Responder ao comentário no blog. Este método tem sido amplamente utilizada webmasters que usam wordpress plataforma, mas diferente com este widget, Porque temos comentários por escrito que não estão na mesma coluna com os comentários dos visitantes.
Para instalar este widget é muito fácil, basta adicionar um pouco de código HTML no blog, Em seguida, resposta ao comentário widget é montado na blog.
Como adicionar uma resposta a comentar Widget
 A forma mais rápida a responder aos comentários dos visitantes é instalar o widget Responder ao comentário no blog. Este método tem sido amplamente utilizada webmasters que usam wordpress plataforma, mas diferente com este widget, Porque temos comentários por escrito que não estão na mesma coluna com os comentários dos visitantes.
A forma mais rápida a responder aos comentários dos visitantes é instalar o widget Responder ao comentário no blog. Este método tem sido amplamente utilizada webmasters que usam wordpress plataforma, mas diferente com este widget, Porque temos comentários por escrito que não estão na mesma coluna com os comentários dos visitantes. Para instalar este widget é muito fácil, basta adicionar um pouco de código HTML no blog, Em seguida, resposta ao comentário widget é montado na blog.
- Ir a Layout
- Selecionar Edit HTML
- Clique Expandir Widget Modelos
- Encontre o código como este: <data:commentPostedByMsg/>
- Coloque o seguinte código após o código acima:
<span class='comment-reply'> <a expr: href = "https: / / = www.blogger.com/comment.g?blogIDYOUR-BLOG-ID& PostID = "+ dados +: post.id" & isPopUp = true & postBody =% 40% 3C% 61% 20% 68% 72% 65% 66% 3D% 22% 23 "+ dados: comment . AnchorName + "% 22% 3E" dados +: + comment.author "% 3C% 2F% 61% 3E forma #" 'javascript =' onClick: window.open (this.href, bloggerPopup "," ; toolbar = 0, location = 0, statusbar = 1, menubar = 0, scrollbars = yes, width = 400, height = 450 "); return false;"> [Responder a este comentário] </ a> </ span>

























Um comentário:
Amiga Edilene, acabei de colocar o código de resposta aos comentários no meu Blog, mas não funcionou não... Vai ver que fiz algo errado. Abraços. Roniel.
Postar um comentário
Mensagem do formulário de comentário: